画像制作や写真をそのままアップすると、どうしても容量が大きくなり表示が遅くなりイライラしちゃった経験ありませんか?
私は、あります。
webサイト・BlogサイトもレスポンシブWebデザインが年々増加しているような気がしますので、画像の容量軽減は今後ますます必要なことだと思います。
ただ、わざわざ専用のソフトウェアを使うのもなんだかめんどくさいと思い、無料でいいWEBサービスがあるかと調べたところ・・・
がすごく便利だなと思いました!英語版のみですが簡単に圧縮ができます!
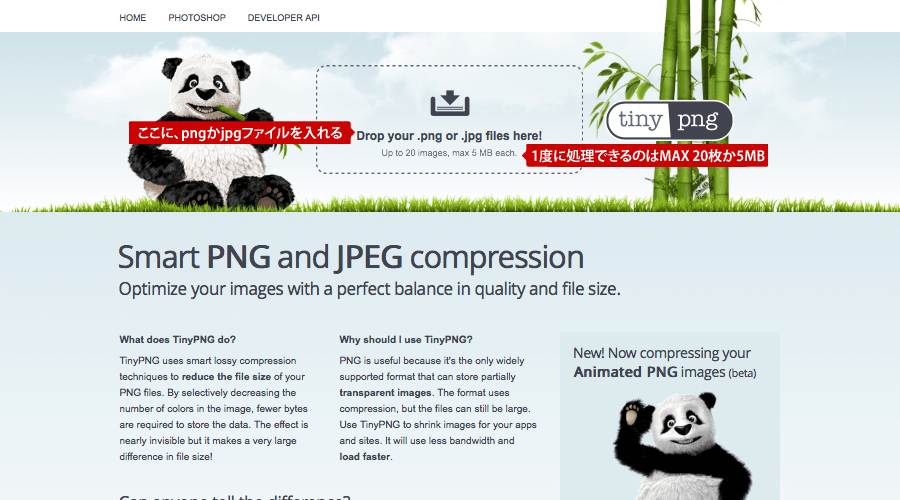
https://tinypng.com にアクセス
1.パンダのイラスト横にある点線の注意書き
Drop your .png or .jpg files here!(ここにあなたがのpng画像かjpg画像を入れて)
Up to 20 images, max 5 MB each.(最大20枚の画像か5MB以下のファイルサイズ)

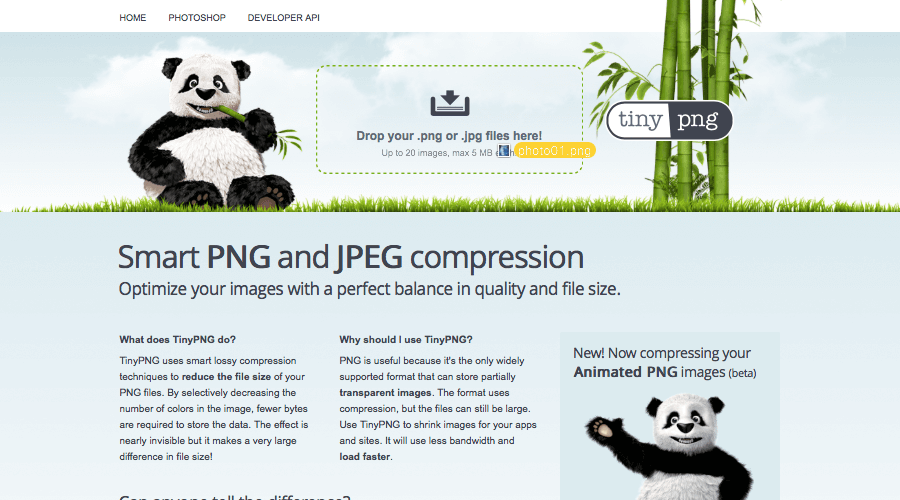
2.パンダのイラスト横にある点線に画像をドラックしましょう!
圧縮したい画像をドラックしましょう!(1枚でも複数でもOK)

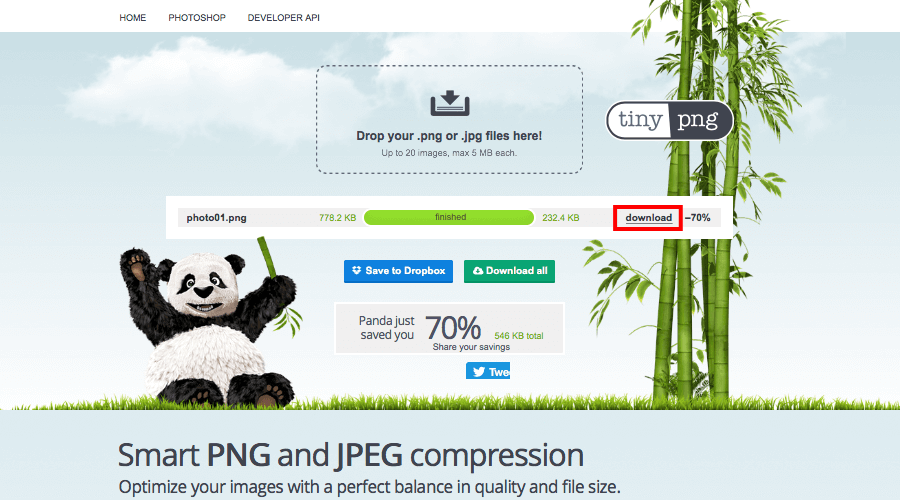
3.画像圧縮が完了しました
1枚ずつダウンロードしたい場合は赤い枠のdownloadをクリックするとダウンロードされます。
まとめてダウンロードしたい場合は緑色ボタン(Download aii)をクリックするとダウンロードされます。

tinypngがオススメポイント!
1.画像名の変更がないので、差し替えが簡単!
2.緑色ボタン(Download aii)をクリックするとフォルダが自動生成(フォルダ名tinified)しまとめて保存
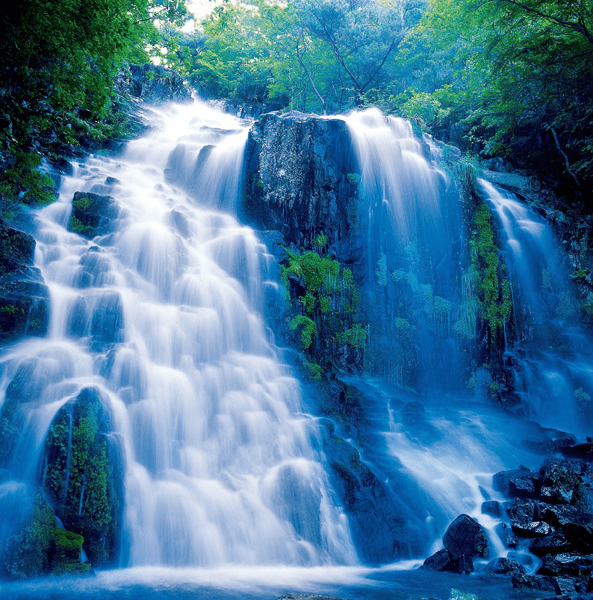
画像を比べてみると
元画像(778KB)

tinypngで圧縮したもの(232KB)

-70%(546KB)を圧縮したのに、あまり違いがわからないと思いますが如何でしょうか?
サーバの負荷やスマホ表示の高速化を考えたら簡単・無料でできますので是非試してみてください。